This Friday, our little team is getting together for a “Learn Android” Hackathon. As it turns out, we’ve also recently had a spin evaluating HipChat. You can see the synergies developing right?
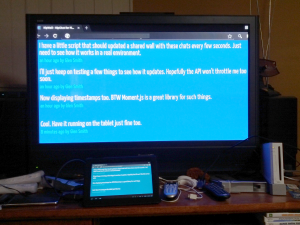
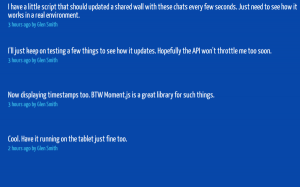
So, given that HipChat has a rockin REST API, I thought I’d put together a little bit of JavaScript that ties up all the loose ends and gives me a nice mile-high display for displaying HipChat messages on the team plasma. And thus HipWall is born!
In the pic about I’ve connecting the HDMI port on an Acer A501 Android Tablet to display my little HipWall page on the big screen.
Useful Tools for RESTful Tinkering
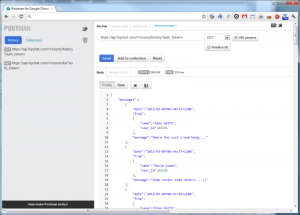
I’ve been looking for a good Chrome plugin to test out RESTful services and I’ve found one that I love - Postman REST. This little tool lets you easily plugin in URL params and headers, and looks after pretty printing and history management to boot. Really sweet. Saved me a ton of time tinkering with the HipChat API.
Mocking out those AJAX calls
I’ve been getting into QUnit for my JavaScript unit testing, and I’m having a ball. One thing I’ve never explored, however, was mocking out RESTful services. Enter MockJax - an awesome jQuery plugin for handling mocking of RESTful calls (good tutorial here).
Needless to say, it’s very handy to be able to setup mock return values doing snazzy magic like this:
module("Remote HipChat Mocked Calls", {
setup: function() {
$.mockjax({
url: /.*\/rooms\/list.*/,
responseTime: 150,
responseText: getRoomsMock()
});
$.mockjax({
url: /.*\/rooms\/history.*/,
responseTime: 150,
responseText: getHistoryMock()
});
}
});
Huge timesaver. Can test our all my stuff with canned values and I don’t even need to muck about with API keys and whatnot.
Getting Jiggy with Sweet Google Fonts
This is also my first chance to have a good play with Google Web Fonts. In the sample, I use Yanone Kaffeesatz which I’ve always loved since seeing Zac Holman’s rocking slides. If you haven’t played with them before, they are definitely worth a look. Add a link
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'>
Then style away:
.chat {
font-family: 'Yanone Kaffeesatz', sans-serif;
height: 23%;
}
Nice!
Add a touch of Date love
This was also a good chance to have a look at moment.js - a very cool JavaScript date library that can used for a range of parsing and presentation love. I was interested in those “human-friendly” type dates - “12 minutes ago…” and it supports them out of the box! Lovely.
var timestamp = moment(element.date);
$('#chatlist').append("<div class='chatauthor'>" +
timestamp.fromNow() + " by " +
element.from.name + "</div>");
Very sweet. Good time-saver!
Time to Battle Test!
This Friday we’ll take it for a spin in a live hackathon scenario. When I work out a few of the kinks, I’ll throw it up on Github!
Update 8/6/2012: The source code is up there now.